Figma vs Canva: The War of Art(boards)
And why using Figma embraces divergent weirdness over delivery tools like Canva
👋 Good morning from Palm Springs! I'm Nate Kadlac, and this is Plan Your Next—a Sunday newsletter that connects design, creativity, and how you prepare for your next thing.
The War of Art(boards)
Imagine you just received a creative brief email that reads, “We need to create a graphic of seven pillars to demonstrate our seven strategies for the upcoming year. And we need it for our presentation this week.”
Spend five seconds on Google and you'll be served up a bounty of images that look like the Greek Parthenon with the requisite number of columns.
Five seconds later and you throw your hands up because you’re not a designer, and how do you even fit title text and subheads around this image in PowerPoint that's not utterly cliche?
There are a few directions you can take at this moment.
Keep searching online for the perfect visual metaphor.
Cobble together some pre-designed shapes using slide deck software like Powerpoint.
Calmly lure a designer who won't roll their eyes to help you out, if your company saw fit to employ one.
Attempt to create a visual from scratch, on your own.
For those who are curious about the last path, you'll quickly discover that there are a couple of popular design tools out there. But only one of them will let your creativity and uniqueness truly shine in a cross-functional environment.
Visual persuasion vs graphic design
“PowerPoint is like being trapped in the style of early Egyptian flatland cartoons rather than using the more effective tools of Renaissance visual representation.”—Edward Tufte
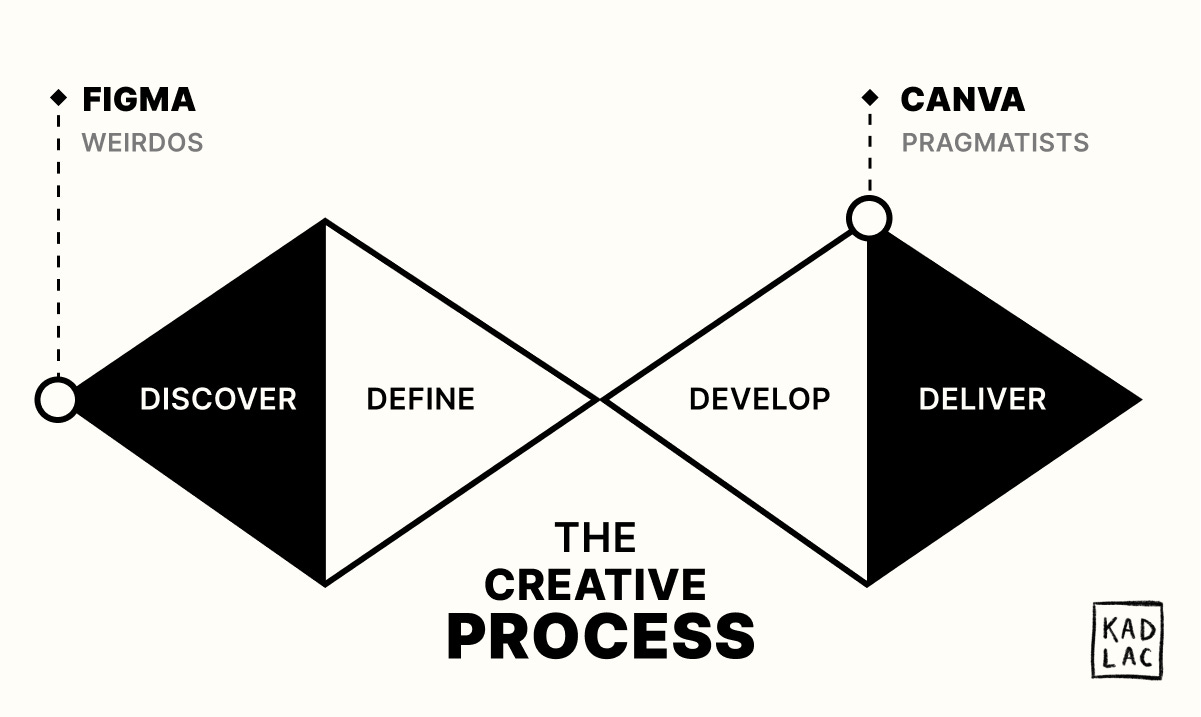
Figma and Canva are both popular tools for design, but the main difference is where they drop you in the design spectrum.
The infinite canvas that Figma places you on can feel like starting to write a novel while staring at an empty Google Doc.
While this might feel intimidating if you're unfamiliar with the tools, you're being asked to explore and collaborate.
Canva is a graphic design tool that drops you much further down the path, in a sea of pre-designed templates eagerly waiting for you to add color between the lines. It's great for creating consistent and branded elements, but it's a modern-day version of Powerpoint, that extends its template capabilities into websites, YouTube thumbnail art, and social media.
It's the perfect place if you need to quickly design an ad, but if you want to use visual persuasion to communicate ideas, it will attempt to blindfold you and push you into a sea of pre-made templates, wasting your time while promoting its paid pricing plan that removes backgrounds.
Oh, Figma has an active community with plug-ins that will do that for you, for free.
Multi-disciplinary collaboration
One of Figma's most useful (and scary good) features is the ability to work in real-time across teams.
I've built branded client-facing sales decks and prototypes in collaboration with sales and marketing teams, helped engineers execute pixel-perfect designs for web and mobile apps, and even built animated prototypes to communicate art direction for motion graphics artists.
But, one doesn't need to be a designer at the middle of these collaborations.
Figma also offers robust tools for gathering feedback from stakeholders and other team members. You can easily create polls or surveys right within your canvas to get input from everyone involved in the project. This helps ensure that everyone’s voice is heard throughout the entire process and that all decisions are made with everyone’s best interest in mind.
I can't imagine a scenario where you couldn't be a Figma facilitator, involving those who you work with to get feedback, test ideas, or just make sure the font used is correct.
Community Inspired
Using pre-designed templates forces you to retrofit your content into a certain mold. The creativity is sucked out of the air, leaving you with cliches and overused metaphors.
Figma does offer similar pre-designed templates if you dig deep enough, but their strength lies in the thousands of community-powered plug-ins to wrangle your data, build unique prototypes, or create interactive components.
But if you're just needing that perfect GIF to add to your deck, you can find those too.
Visual layer stacking and grouping
In design, an element lives on its own layer. It's how we bring depth and visual intrigue to elements placed on the screen. A string of text could live on a layer above or below a shape. This simple stack creates a foreground and background element.
All tools have layer stacking built into them, but most hide this behind labels like "send to back" or "send to front."
Figma offers a more complete way to handle the organization of layers, by giving you a visual tool palette that lets you easily move layers up or down in order, or nest layers into groups.
The pen is mightier than the sword
In 1987, Adobe introduced the pen tool in its own software called Illustrator. It instantly allowed designers to create any shape they wanted with ease.
But 36 years later, it's still one of the most intimidating yet powerful tools to learn in design. It's what is used to create logos, lines, shapes, and even typefaces.
Simply, Figma offers this functionality in its software for you to learn if you dare. Canva doesn't allow you to create custom shapes in this way, and this is why creativity is allowed to roam free in Figma.
A canvas for communication
In the end, both tools serve different purposes, but understanding how to use Figma in your day-to-day (especially if you're not a designer) is like learning how to code. You'll become more valuable in cross-discipline collaboration, be able to create persuasive visuals, and have conversations via an infinite canvas.
Canva is good for a lot of general design use cases, but if you’re a weirdo and want to stand out—Figma is the tool for you.
⚡️ Your next creative hit
📡 Take a hi-res photo with a satellite starting at $20
✍️ Did you know Rick Rubin’s book was ghostwritten? I didn’t, and Ellen Fishbein aims to disrupt the publishing incentives by focusing on under-the-radar authors.
🦾 My buddy Stew launched a new AI writing tool called Type. I’ve used a few AI writing tools and while the feature set is limited, I like the angle they have taken here to get you off the ground quickly.
⏪ Revisit: Around this time last year, I published a post about making your trips memorable by sketching them.






Thank you for this! I'm a tiny tadpole in the lagoon of design. This description of Figma was really helpful for me, as I've only used Canva in designing elements and presentations for my business. Increasingly frustrated with Canva, I'm now interested in testing out Figma.
Although there are dedicated apps like Miro and Mural, Figma could serve as an all purpose collaborative inspiration board