How to pick a color that lasts, in 6 steps: Part I
Plan Your Next #104
👋 Good morning from Phoenix, Arizona! I'm Nate Kadlac, and this is #104 of Plan Your Next. A Sunday newsletter that connects design, creativity, and how you prepare for your next thing.
💡 What’s new?
🎨 My 2-day workshop—Approachable Design—kicks off on the weekend of May 21-22. If you want to better embrace your own style and stand out, you’re not alone. Learn more here
✍️ Our upcoming event, Drawing for Writers: Procreate 101 has 210+ signups! It’s a free YouTube live session to watch Salman and I go through our own drawing process. If you think you’re bad at drawing, this is perfect for you. I’ll also be picking one submitted idea to draw during the event. If you want your idea to be considered, just sign up and I’ll be sending an email with details shortly. Sign up here 👉
👨💻 At the end of this newsletter, I’ve included a quick walkthrough guide on choosing your color. It’s broken down all the steps and includes images (because supposedly this email is too long!)
One of the most popular questions I get from non-designers is, “how do I choose colors? Or asked another way, “how do I know what colors look good?”
This is tough because we’re easily influenced by what seems to work for other websites or brands, or what’s trending.
Color is important because it’s something we can own visually if we use it with confidence and consistency. But it’s also easy to dismiss and search elsewhere for inspiration.
Many people look for design or color inspiration and head to Pinterest to replicate someone else’s aesthetic that doesn’t quite feel like their own.
Then in 6 months when you’re bored with it—or when some new trend comes along—your choices quickly feel dated or detached.
But, if you want to confidently pick colors that last, we need a competitive differentiation. Thankfully we all have that. It comes from our own personalities and experiences.
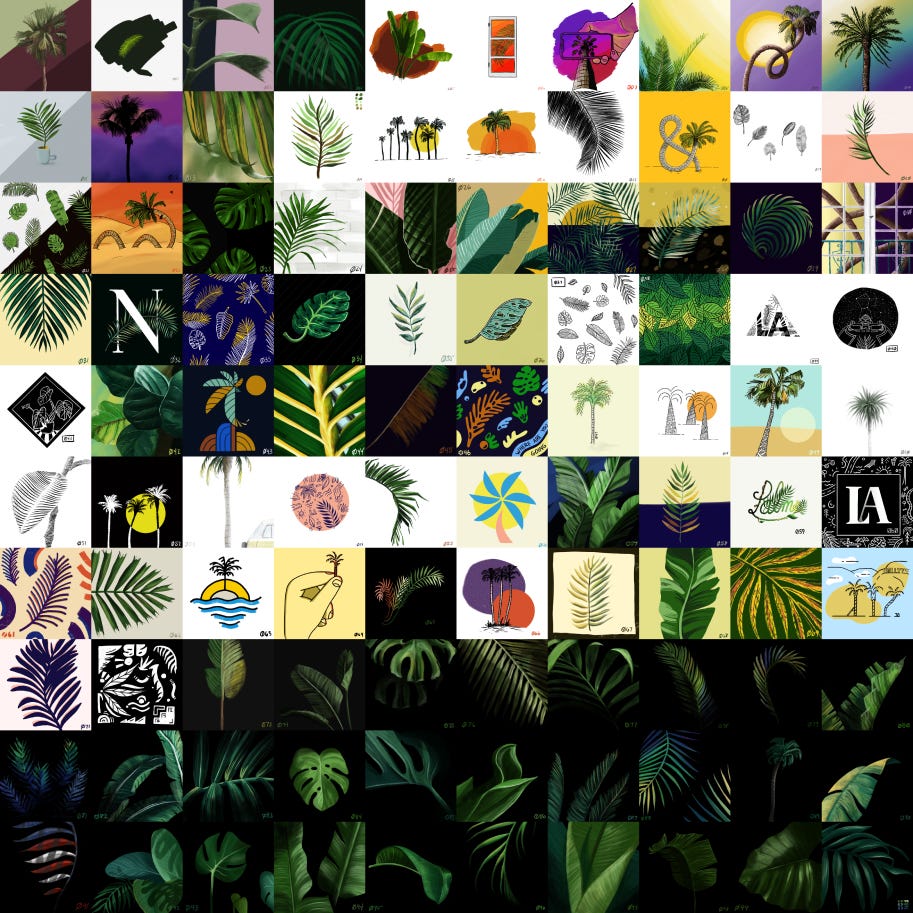
For me, my exploration took place over 100 days of drawing 100 palm trees. I don’t expect you to draw 100 palm trees, so I’ve simplified this process down into 6 steps.
This will be the basis of our process, which is something I refer to as Inside-Out Design Thinking.
Why is picking a color so difficult?
Colors can be used for us—like creating a soothing environment to help us relax—or against us when used to make us crave food when sitting in a restaurant.
These are tricks to manipulate how we feel, so there’s an element of psychology when looking at colors as a whole. But we’re going to set that aside for now, because we’re not seeing tricks. We’re seeking timeless color decisions.
Because colors are subjective, choosing a color you like feels like standing on the edge of a diving board 50 ft above the water with no support from anyone.
No one but us really cares, so it’s up to us to own the decisions we make and be ok with that.
Easier said than done, but this is part of the process of standing out, owning your sense of style, and claiming your color.
Start with the inside-out
To make confident color decisions, you need to connect your decisions to your experiences.
First, you’ll start writing out 20-30 words based on the questions below.
These are prompts to help you think about your own experiences. Think through each question and write out a word or two that comes to mind. Feel free to time travel and answer these questions at any point in your life.
For example, when I was 19 I traveled to California for the first time. At the time, it was my favorite place in the world. What comes to mind is the sun, the sand, and palm trees. I would write these down and move on to the next question.
Step 1: Spend one min on each question and write 2-3 words for each:
Where is your favorite place in the world?
What brings you joy?
Describe the room you’re sitting in right now
What are you great at?
If money were no concern, how would you spend your days?
What are you obsessed with?
Where are you from?
Is there a fictional character you relate to? (novel, movie, TV show, etc)
Do you have a favorite book?
What does your morning routine look like?
Step 2: Pick 3-5 keywords that represent your best self
Much of this process is about laying down all the seeds of our personality, then standing up and spotting patterns.
Start by taking your 20-30 keywords and look to see how they make you feel. These words are like loose puzzle pieces to your personality. You want to pick the ones that best represent how you view yourself and narrow your collection down to 3-5 words.
Step 3: Save 3-5 images for each keyword
This next step is where we apply a visual aesthetic to your keywords. Each word serves as a launching point for choosing your images.
Head to Unsplash.com and search each word. Start to pick images that you feel connected to in some way. It could be because of the vibe, the colors, or if it reminds you of something in your life.
Images are great because they’re natural, and can easily create an emotional connection through the use of color and natural elements.
But we’re really paying attention to how it makes you feel. I tend to opt towards finding images you love.
Take all 15-25 images and lay them out on an artboard. I tend to use Figma (It’s free for personal use) so I can see them all at once. This should feel like a mood board, and when you look at it, you can see yourself using this general style.
Tip #1: Try to ignore people in the shots and base your decision on the overall aesthetic.
Tip #2: Stay away from graphic-designed elements like posters or book covers. These have been designed for someone else, and we want to make decisions for ourselves first.
Tip #3: At any point you feel like you chose the wrong keyword or image, feel free to go back a step or two and repeat it.
Step 4: Loosely grab 10 colors from your images
Gather your images together in Figma (or any design program that allows you to set all of your images together) and select 10 colors.
At this step, you’re again looking for colors repeated in your images. Using the eyedropper tool, you can sample the most common colors and set them aside.
For example, you might have selected a few images that include water in them. You could try to grab a couple of blues that speak to you and include those in your 10.
Tip #1: Squint your eyes to blur the images together to find the most common colors.
Tip #2: In Figma, I’ll create small circle swatches first. Then I’ll sample the image using the eyedropper tool and change the swatch to the desired color.
Step 5: Choose 1 or 2 colors to use going forward
Now comes the moment of truth!
Looking at your 10 colors, it’s time to pick 1 or 2 colors from the set. At this point, there are no wrong decisions because all of the colors you’ve chosen have been filtered down through your personal stories and experiences.
Picking one color from the bunch might feel difficult, but just follow your instincts and select one that speaks to you.
Step 6: Name your colors
The last step is to name your colors. You can name them anything you want, but I recommend naming them with [color] + [noun].
For my gold color, I used Gold Sun. For my off-white, I call it Sandy White. These are simple names but now they’re my names. Anytime you reference them later in your designs, it’s an easy way to communicate it to a designer or someone else you’re working with.
Tip #1: I like to use Color Namer to enter my hex value and to get a unique name.
Congrats! You just did something most people have never thought about.
You now have a color that defines your starting point. It’s personal and connected to your own experiences. Even if you go back a few steps to select a different variation, it all stems from your own personal story.
Just like I use gold, green, and a sandy off-white in most of my own designs, they all come back to the sun, sand, and palm trees from my first trip to California.
Having this one color is the centerpiece of creating your own unique palette. This is how you can build your entire design system from the inside out.
In part II, we’ll look at how to combine colors and build a custom color palette using different color harmonies.
⚡️ 3 creative hits for you to check out next
👨💻 A crash course to learning Figma
My favorite design app is distilled into 10 tweets.
🌈 Template: Choose colors that last
Based on the color walkthrough above, I’ve built this simple guide that includes images of my process to pick your first color.
😂 My daughter turned 1 today! My only wish is that she is this clever.
👋 See you next Sunday
If you’ve forgotten who I am, here’s a little bit about me. As always, my calendar is open to chat about your next adventure, crazy idea, or if you’re feeling creatively stuck.
Have a great week,
p.s. If you enjoyed this letter, would you please let me know by tapping on the heart below?








HBD, Rowan!
A year already! HBD Rowan!
Naming colors is genius. Gulf Coast Blue it is. The brown, not sure yet.